sp00n82
noob
Was?
Ein Dark Mode für das neue Forumsdesign.




Wie?
Man benötigt das Stylus-Addon für Firefox/Chrome.
Firefox: https://addons.mozilla.org/en-US/firefox/addon/styl-us/
Chrome: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
Opera: https://addons.opera.com/en-gb/extensions/details/stylus/
Warum?
Weil es mir besser gefällt.
Wo?
https://gist.github.com/sp00n/2fa640e641a3e729cdc8035a4da2412d
Den Text dort kann man einfach in ein neues Style by Stylus hineinkopieren.
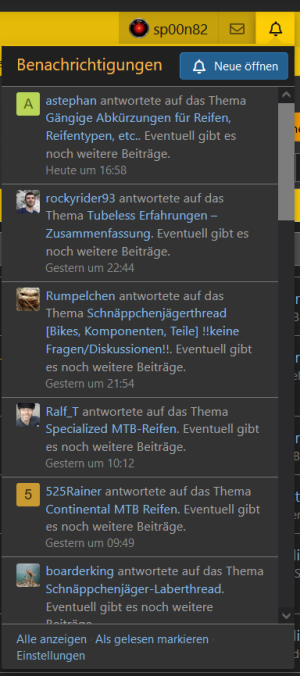
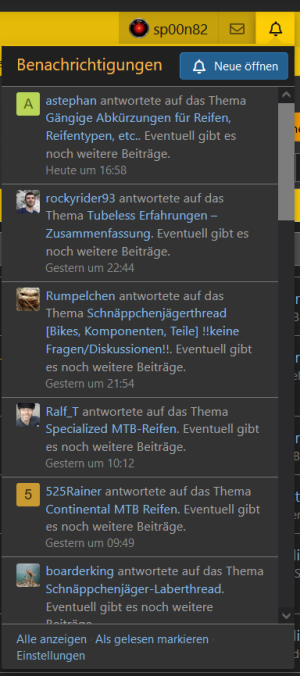
Als Bonus hab ich noch ein UserScript für ViolentMonkey erstellt, das einen Button zum Benachrichtigungs-Popup hinzufügt, mit dem man alle Benachrichtigungen mit einem Klick in einem neuen Fenster/Tab öffnen kann (für die Tab-Hoarder wie mich).
https://gist.github.com/sp00n/61c2e6cf33553bf4d56062783a9228d3

Achtung, dafür muss man, zumindest bei Firefox, der Seite mtb-news.de das Öffnen von Popup-Fenstern erlauben:
Firefox Options -> Privacy & Security -> Permissions -> Block pop-up windows -> Exceptions -> Add "https://www.mtb-news.de" to the Allowed Websites list
Und sonst so?
Ich übernehme keine Haftung, wenn plötzlich euer Computer explodiert oder ihr im Bikemarkt auf einmal einen halben Vorbau für drölfttausend Euro gekauft habt. Ich wars nicht!
Verbesserungsvorschläge und Bugmeldungen sind willkommen.
Ein Dark Mode für das neue Forumsdesign.




Wie?
Man benötigt das Stylus-Addon für Firefox/Chrome.
Firefox: https://addons.mozilla.org/en-US/firefox/addon/styl-us/
Chrome: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
Opera: https://addons.opera.com/en-gb/extensions/details/stylus/
Warum?
Weil es mir besser gefällt.
Wo?
https://gist.github.com/sp00n/2fa640e641a3e729cdc8035a4da2412d
Den Text dort kann man einfach in ein neues Style by Stylus hineinkopieren.
Als Bonus hab ich noch ein UserScript für ViolentMonkey erstellt, das einen Button zum Benachrichtigungs-Popup hinzufügt, mit dem man alle Benachrichtigungen mit einem Klick in einem neuen Fenster/Tab öffnen kann (für die Tab-Hoarder wie mich).
https://gist.github.com/sp00n/61c2e6cf33553bf4d56062783a9228d3

Achtung, dafür muss man, zumindest bei Firefox, der Seite mtb-news.de das Öffnen von Popup-Fenstern erlauben:
Firefox Options -> Privacy & Security -> Permissions -> Block pop-up windows -> Exceptions -> Add "https://www.mtb-news.de" to the Allowed Websites list
Und sonst so?
Ich übernehme keine Haftung, wenn plötzlich euer Computer explodiert oder ihr im Bikemarkt auf einmal einen halben Vorbau für drölfttausend Euro gekauft habt. Ich wars nicht!
Verbesserungsvorschläge und Bugmeldungen sind willkommen.
Zuletzt bearbeitet:






